Webdesign
UX Design : Concevoir l’expérience utilisateur
Nous partons de vos objectifs business et des besoins de votre cible pour améliorer l’expérience utilisateur. Les interfaces que nous créons sont simples et fonctionnelles, l’objectif premier étant de répondre aux problématiques de l’utilisateur et à vos objectifs business.
Pour cela, nous discutons ensemble de votre projet autour d’un atelier avant de vous proposer des maquettes simplifiées (wireframes). Nous prenons garde à l’équilibre entre les espaces et les textes, à la hiérarchisation de l’information, à la navigabilité entre les différentes parties d’un site… Ces prototypes nous permettent d’évaluer l’ergonomie de votre projet, la délimitation des contenus et le comportement des fonctionnalités pour valider l’aspect fonctionnel sur tout type d’écran avec vous avant de passer à la suite.
Votre site doit pouvoir transmettre votre message le plus clairement possible à votre cible pour que votre marque soit mémorable.


UI Design : Créer graphiquement l’interface utilisateur
Une fois la partie ergonomique validée avec vous, nous passons au graphisme pour créer l’interface utilisateur. Nous déclinons alors votre identité visuelle pour créer une cohérence entre votre marque et votre site web. Nous utilisons votre logo, les couleurs, les typographies et les formes définis dans votre charte graphique. A ce stade, si cela n’a pas été intégré à votre identité visuelle, nous créons des pictogrammes cohérents pour votre site internet.
Ces informations non verbales permettent de faire vivre une expérience à l’utilisateur qui lui fera adhérer à votre univers de marque (ou pas !). De plus, l’emploi de boutons graphiques facilite l’interaction avec l’internaute et la cohérence des couleurs et de la typographie assure une meilleure hiérarchisation des informations à transmettre.
Dans l’esprit d’un utilisateur, la fiabilité de la forme (design) impacte directement la fiabilité du fond (contenu).
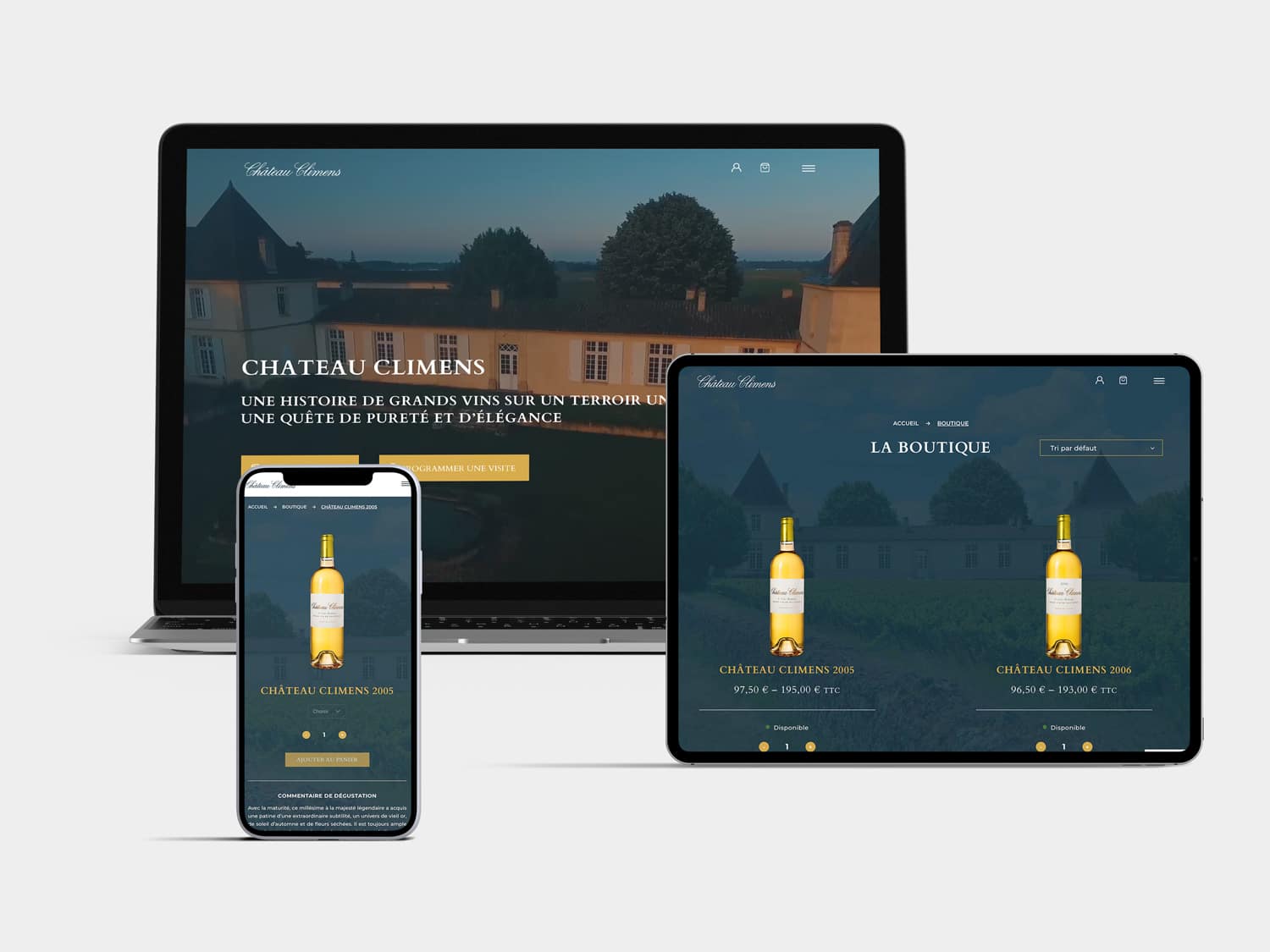
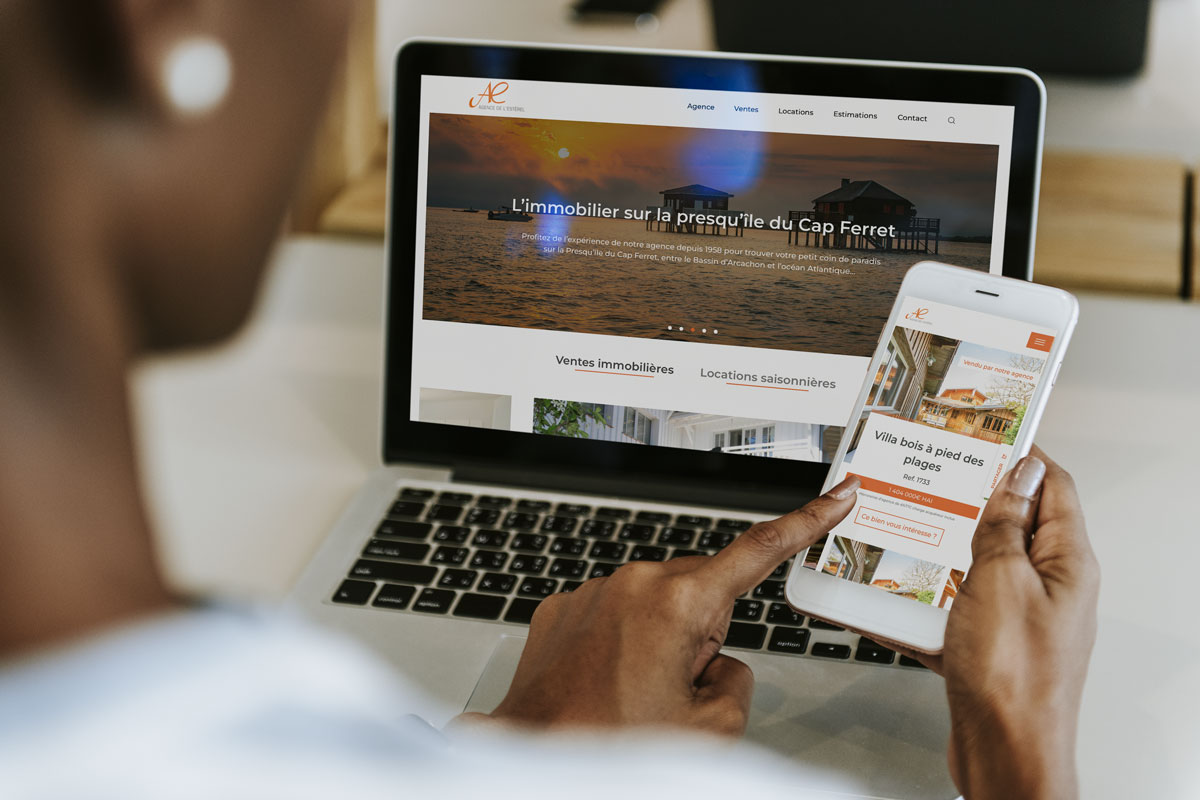
Responsive Design : Adaptabilité maximum
A l’ère du mobile first, le responsive design est indispensable que vous possédiez un site vitrine, un site e-commerce ou une web app. En 2019, 40 % des internautes surfent exclusivement sur internet depuis leur smartphone (source : Médiamétrie).
Après votre validation des parties interface et graphique, même si nous y pensons dès le premier maquettage, nous nous attardons davantage sur le responsive design afin que votre site ou votre web application soit parfaitement adapté à un affichage sur ordinateur, sur tablette et sur smartphone.
Nous maquettons et optimisons les différentes largeurs d’appareils, quitte à enlever des informations inutiles sur smartphones pour éviter un temps de chargement trop important.